- Chrome 105 []
- Safari 16 []
If you want to start using these features (I recommend it!) just make sure you’re using the right syntax! Some things have changed between the first prototype and the final version that’s shipping in browsers. But don’t worry – it’s stable now, and won’t be changing again!
Both Chrome 105
and Safari 16
come with an impressive list
of new features
in addition to container queries.
The main highlights are the
:has() selector
(in both) and
subgrid
(in Safari).
But I recommend digging through
the release notes linked above.
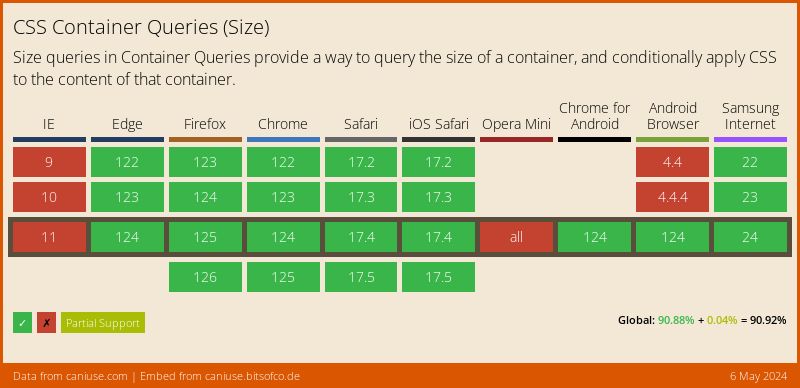
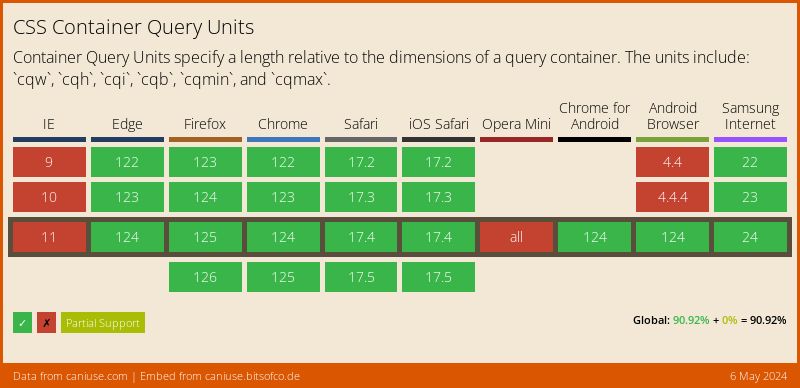
(For more about container size queries and units, see my list of Container Query Resources.)
Style Queries Prototype
Meanwhile, Chrome Canary & Edge Canary have both shipped a prototype of style queries. Rather than measuring the dimensions of an element, style queries measure the computed value of a given property on that element.
To test the feature:
- Download either Canary browser.
- Navigate to
about://flags/#enable-experimental-web-platform-features. - Set it to
Enabled. - Restart the browser.
For now
style queries are limited to strict equality
(we can’t query number ranges,
or partial values) –
and the prototype is limited to
custom properties.
Even with those limitations,
it’s a pretty powerful feature.
Here’s my first experiment,
establishing two ‘button themes’ –
mia and mia-plus –
toggled by a single custom property:
See the Pen Style query button themes by @miriamsuzanne on CodePen.
I’m excited to experiment with this more. It should enable most of the use-cases in Lea Verou’s request for Higher Level Custom Properties, and I’m excited to see what else people come up with. If you make any demos, please send them my way!